标签搜索
- VMware
- Debian
- office
- Discuz!Q
- Windows11
- Vue3-前端UI插件
- Naive
- Vue3
- mui
- React-前端UI插件
- Mac
- MySQL
- Spring Boot
- IDEA
- Vue2
- VSCode
- other
- 分享
- Vue2-前端UI插件
- UI
- 后端
- 前端
- Redis
- Nuxt.js
- yarn
- npm
- Java
- 前端插件
- JavaScript
- Flex
- Windows
- html
- 验证码
- 全栈开发
- pixiv
- Windows10
- SVN
- PhotoShop
- 娱乐
- React
- Git
- Putty
- WinSCP
- NodeJS
- 宝塔
- LNMP
- H2数据库
- Linux
- CentOS7服务
- systemctl
- FireWalld
- CSS
- CentOS
- Nginx
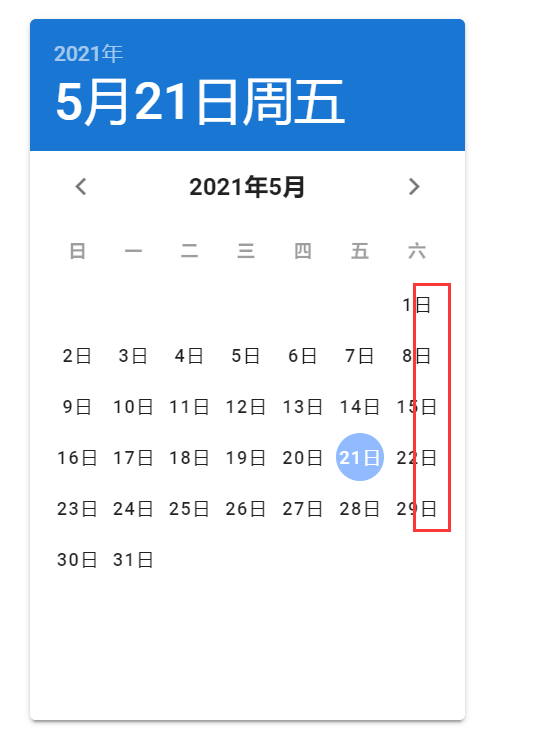
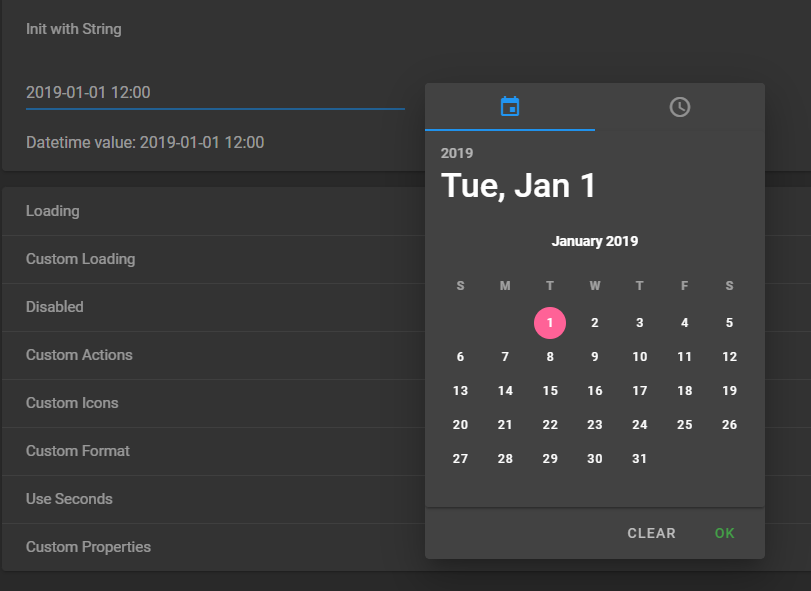
以下是
Vuetify
相关的文章