原文:https://segmentfault.com/a/1190000020007881
1. icon不显示问题,需要引入icon库
cnpm install material-design-icons-iconfont --save-dev
入口js文件中:
import 'material-design-icons-iconfont/dist/material-design-icons.css'
2. 控制台报错:
类似于一些你看不懂的错......
Error in getter for watcher "isDark": "TypeError: Cannot read property 'dark' of undefined"
Error in getter for watcher "isDark": "TypeError: Cannot read property 't' of undefined"
两个地方需要修改
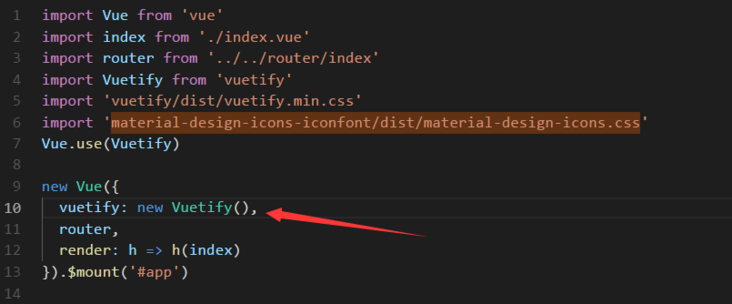
2-1)入口js文件中:

2-2).vue文件中凡用到vuetify UI 组件的,需要将其放在v-app标签内
<template>
<div class="grey lighten-5 pa-4">
<v-app>
<v-btn color="success" > Button </v-btn>
<v-btn text icon color="pink">
<v-icon>favorite</v-icon>
</v-btn>
<v-icon>home</v-icon>
<v-icon large color="blue darken-2">chat</v-icon>
</v-app>
</div>
</template>
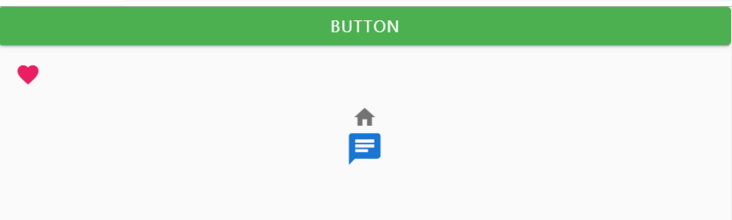
页面效果图

需要注意,vuetify官网上的一些示例代码所用的文字图标库可能和上文所说的图标图不一致,所以会导致将官网代码复制到本地测试之后出现icon不显示的问题,需要自己修改对应图标,按照官网教程中的icon栏进行选择,另,你也可以引入第三方图标库


评论区