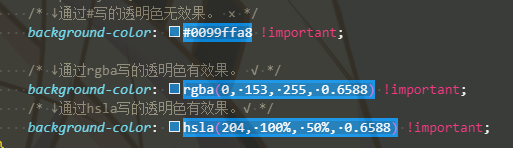
设置具有透明色的颜色,通过rgba或hsla来设置,比#设置颜色要兼容性好。
否则IE浏览器有可能设置失效。

移动端背景样式不生效:
调试发现:width的计算属性calc导致背景色设置失效。
解决方法:将width的计算属性放在背景色设置的上面,问题即可解决。
width: calc(85% - 70px);
background-color: rgba(255, 255, 255, 0.767);
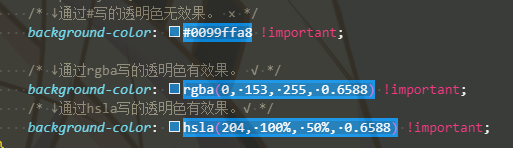
设置具有透明色的颜色,通过rgba或hsla来设置,比#设置颜色要兼容性好。
否则IE浏览器有可能设置失效。

移动端背景样式不生效:
调试发现:width的计算属性calc导致背景色设置失效。
解决方法:将width的计算属性放在背景色设置的上面,问题即可解决。
width: calc(85% - 70px);
background-color: rgba(255, 255, 255, 0.767);
评论区