浏览器兼容情况:
https://caniuse.com/#search=webp
-----20200613----官网下载modernizr.com 测试成功
https://modernizr.com/dow!nload/?webp

使用方法:
<!-- index.html文件 -->
<script src="modernizr-custom.js"></script>
/* css文件 */
.webp .home{
background-image: url(../pic/wallhaven-0p5g7e.webp);
}
.no-webp .home{
background-image: url(../pic/pic1.jpg);
}

以下内容原文:http://www.kookzoo.com/blog/14.html
H5下对于img标签加载webp图片可以这么用
<picture class="picture">
<source type="image/webp" srcset="image.webp">
<img class="image" src="image.jpg">
</picture>
其原理是自动检测浏览器是否支持webp,选择加载对应的图片。
查看各浏览器支持webp情况:https://caniuse.com/#search=webp
https://shop155062077.taobao.com/
检测浏览器是否支持webp的方案
这里推荐一个简单易用的工具Modernizr:一个 JavaScript 库,用于检测用户浏览器的 HTML5 与 CSS3 特性。中文网站:http://modernizr.cn/
让css background-image 支持webp
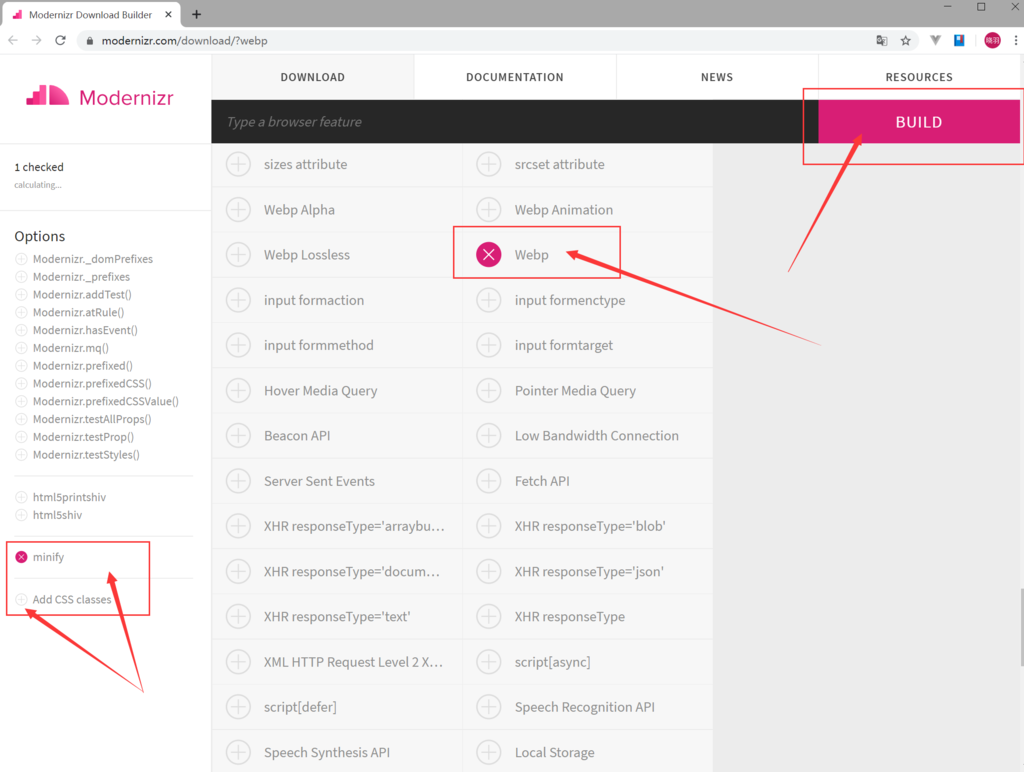
首先需要下载Modernizr库:https://modernizr.com/download
选择webp然后BULD再然后Download,当然你也可以根据自己的需要配置其他选项。
将下载下来的js文件引入到你的网站就可以自动检测客户端浏览器是否支持webp。
接下来编辑你的样式文件:
<style>
.no-webp .yourLableStyle {
background-image: url("image.jpg");
}
.webp .yourLableStyle{
background-image: url("image.webp");
}
</style>
其原理同H5的
手动检测浏览器是否支持webp的方案
#JS客户端判断支持H5的浏览器下
var isSupportWebp = !![].map && document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0;
console.log(isSupportWebp); // true or false
#php服务器端通过获取请求头信息
$isSupportWebp = strpos($_SERVER['HTTP_ACCEPT'], 'image/webp');
var_dump($isSupportWebp); // true or false


评论区