原文链接:https://www.jianshu.com/p/45cd21aae931
Visual Studio Code (简称VS Code)是个很棒的代码编辑器,内置多种语言的自动补全功能,写JavaScript也不例外,VS Code提供的自动补全还是很赞的。
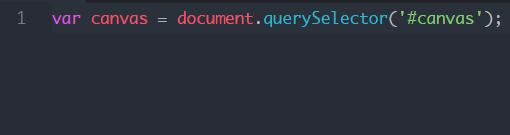
不过自动补全功能在有些情况下会失效,比如 document.getElementById() 或 document.querySelector() 返回的对象,是没有自动补全的:

自动补全失效
就像图中展示的,canvas节点应该有个 getContext() 方法。但是在编码阶段,VS Code 无法确定 document.querySelector('#canvas') 返回的是什么类型的节点,自动补全就无能为力了。
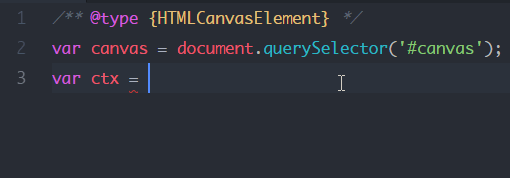
面对这种情况,我们可以在代码注释中添加这一行:
/** @type {HTMLCanvasElement} */
var canvas = document.querySelector('#canvas');
通过注释中的 @type 指令,我们就可以告诉VSCode,canvas 变量就是个 HTMLCanvasElement 类型的 DOM 节点。这样自动补全就又“复活”了。

用@type指令恢复自动补全
注释中 @type ,实际上是一个 JSDoc 指令,它指示下一行的变量属于什么类型,方便编辑器或IDE做语法检查或自动补全。
另外,在使用JS库函数时,VS Code的自动补全很难生效。这时候我们可以给VS Code “一点提示”,具体怎么做呢?
有个项目叫 DefinitelyTyped (http://definitelytyped.org/)。这个项目的任务,就是提供和更新各种常用JS库的接口定义,有了接口定义,VS Code 或 IDE 就可以很方便地做自动补全了。
如何获得一个库的接口定义?官方的用法就是通过 npm 来获取,比如获取 THREE.js的 接口定义:
npm install --save-dev @types/three
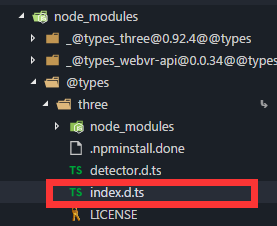
其中 @types/ 后面跟随就是JS库的名称。你会发现 node_modules 下多出了一个 @types/three 目录,里面的 index.d.ts 就是 DefinitelyTyped 为我们写好的接口文件。

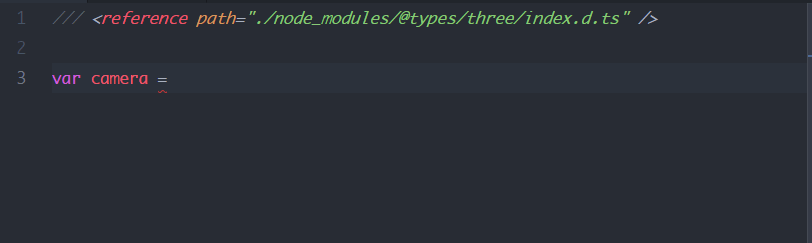
使用 三斜线指令 在代码中引用接口文件:
/// <reference path="./node_modules/@types/three/index.d.ts" />
这行就是触发自动提示的关键,有了这行,引用JS库都可以有自动补全了,甚至还有参数列表:

是不是顿时觉得方便了许多呢:-)。如果稍微研究下VS Code的安装目录,你会发现有个 lib 目录保存了许多接口文件:
ls [VS Code]安装目录\resources\app\extensions\node_modules\typescript\lib
2018/06/06 17:36 4,505 lib.dom.iterable.d.ts
2018/06/06 17:36 2,902 lib.es2015.collection.d.ts
2018/06/06 17:36 19,608 lib.es2015.core.d.ts
2018/06/06 17:36 1,349 lib.es2015.d.ts
2018/06/06 17:36 2,129 lib.es2015.generator.d.ts
2018/06/06 17:36 14,537 lib.es2015.iterable.d.ts
2018/06/06 17:36 10,648 lib.es2015.promise.d.ts
2018/06/06 17:36 1,961 lib.es2015.proxy.d.ts
2018/06/06 17:36 1,913 lib.es2015.reflect.d.ts
2018/06/06 17:36 1,657 lib.es2015.symbol.d.ts
2018/06/06 17:36 10,300 lib.es2015.symbol.wellknown.d.ts
2018/06/06 17:36 4,870 lib.es2016.array.include.d.ts
2018/06/06 17:36 957 lib.es2016.d.ts
2018/06/06 17:36 643,319 lib.es2016.full.d.ts
2018/06/06 17:36 1,152 lib.es2017.d.ts
原来 VS Code也有依靠这些接口文件,完成原生JS 的自动补全的。


评论区