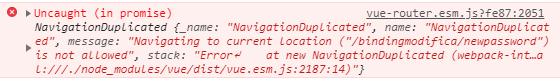
一个按钮绑定一个方法,方法是跳转到某个路由地址,当已经点击触发方法到该路由下的时候,再进行点击该按钮控制台就会报错,不会影响项目运行

解决方法:
Vue 路由 判断当前页面,然后决定操作。
if(this.$route.path == '/bindingmodifica/newpassword'){
return ''
}else{
this.$router.push('/bindingmodifica/newpassword')
}
判断该路由是否为改地址,不是的时候再进行跳转
console.log(this.$route.path);


评论区